많은 블로그들이 본문 상단에 애드센스 광고를 2개 달아놓고 있습니다.
그래서 상단에 애드센스 광고를 2개 다는 방법은
검색을 통해 방법을 쉽게 찾을 수 있는 데
상하단 모두 광고를 2개씩 다는 방법은 아무리 찾아도 없더라고요.
저는 상하단 모두 2개씩 광고를 달고 싶어서
여러가지 방법을 테스트해봤고,
결국 성공하여 그 방법을 공유하고자 합니다.
Step 1: 광고 생성
우선, 본문에 들어갈 광고를 생성합니다.
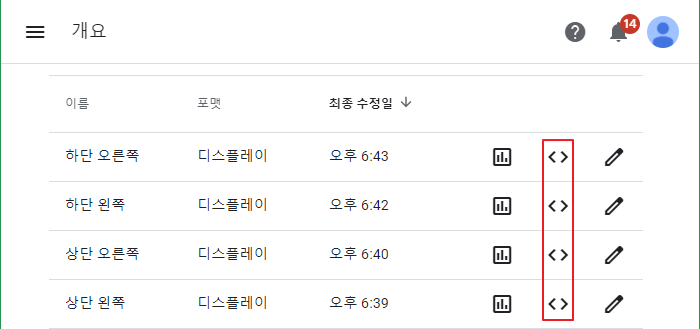
상단 좌우, 하단 좌우 모두 4개를 생성하면 됩니다.
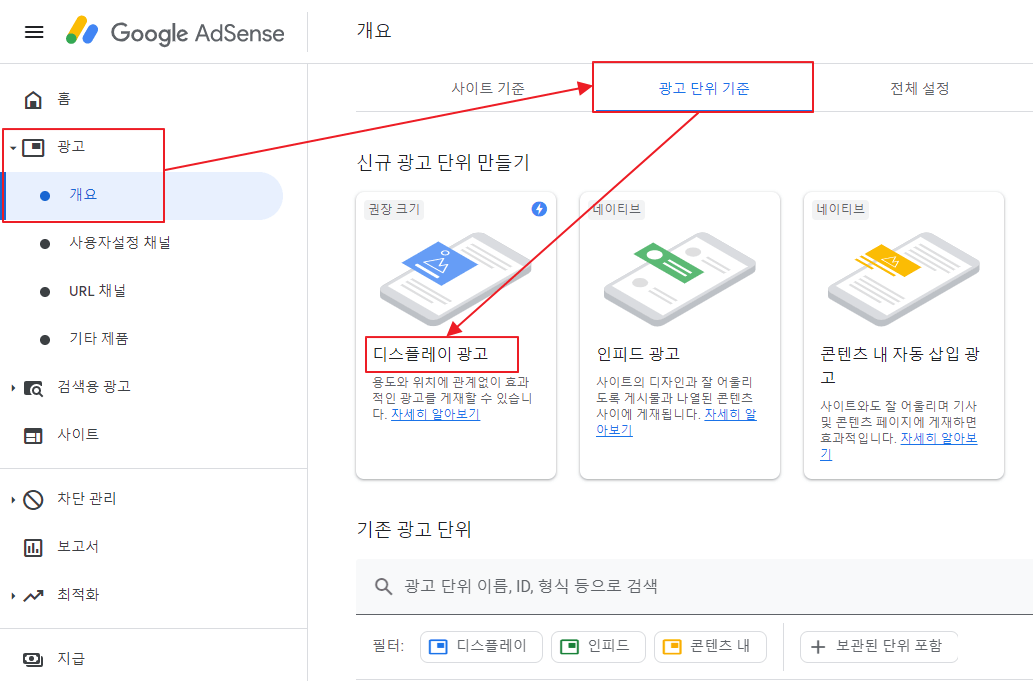
구글 애드센스 로그인 > 광고 > 개요 > 광고 단위 기준 > 디스플레이 광고 클릭

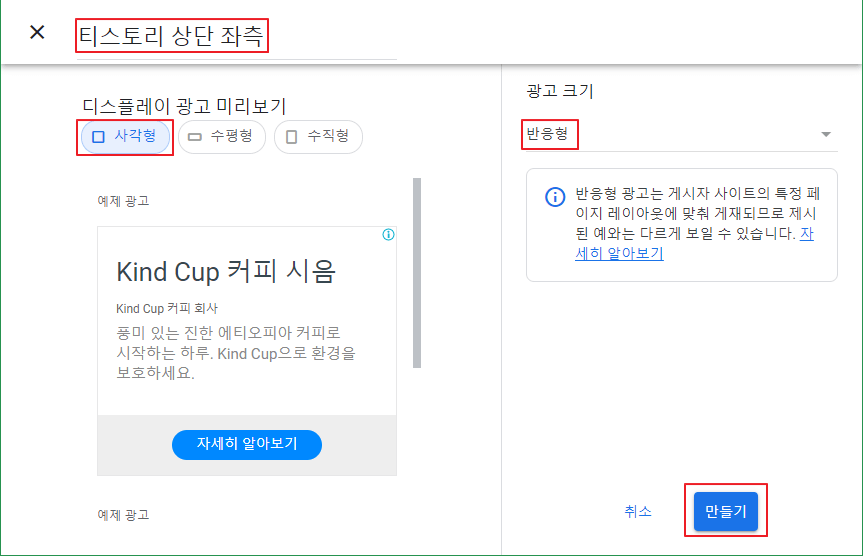
광고는 사각형, 반응형으로 생성합니다.

Step 2. 스크립트 생성
위에서 광고를 생성했으니, 이젠 상, 하단에 광고를 표시하기 위한 스크립트를 생성합니다.
상단 광고랑 하단 광고의 스크립트가 다르니 주의해주세요.
상단 광고 스크립트
<div class="topAdsense" style="text-align: center;">
<style type="text/css">
.adsense_1 {
display: inline-block;
width: 100%;
height: 280px;
}
.adsense_empty {
display: none;
width: 20px;
}
.adsense_2 {
display: none;
}
@media (min-width:680px) {
.topAdsense .adsbygoogle {
display: inline-block;
height: 250px;
width: 300px;
}
}
@media (min-width:783px) {
.topAdsense .adsbygoogle {
display: inline-block;
width: 336px;
height: 280px;
}
.adsense_empty {
display: inline-block;
}
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
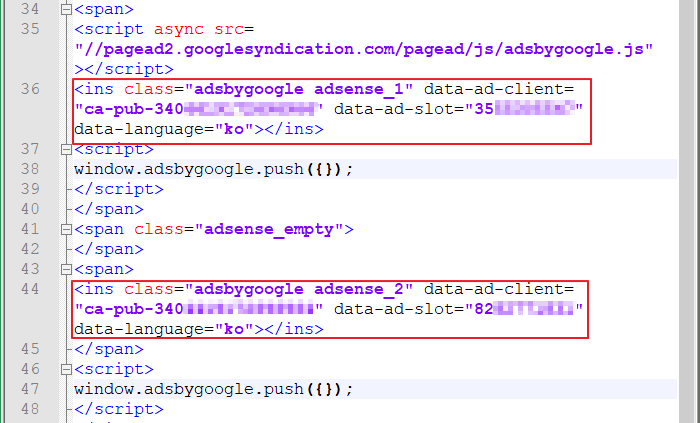
<ins class="adsbygoogle adsense_1" data-ad-client="ca-pub-0000000000000000" data-ad-slot="상단 왼쪽 광고 ID" data-language="ko"></ins>
<script>
window.adsbygoogle.push({});
</script>
</span>
<span class="adsense_empty">
</span>
<span>
<ins class="adsbygoogle adsense_2" data-ad-client="ca-pub-0000000000000000" data-ad-slot="상단 오른쪽 광고 ID" data-language="ko"></ins>
</span>
<script>
window.adsbygoogle.push({});
</script>
</div>
하단 광고 스크립트
<div class="bottomAdsense" style="text-align: center;">
<style type="text/css">
.bottomadsense_1 {
display: inline-block;
width: 100%;
height: 280px;
}
.bottomadsense_2 {
display: none;
}
@media (min-width:680px) {
.bottomAdsense .adsbygoogle {
display: inline-block;
width: 300px;
height: 250px;
}
}
@media (min-width:783px) {
.bottomAdsense .adsbygoogle {
display: inline-block;
width: 336px;
height: 280px;
}
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle bottomadsense_1" data-ad-client="ca-pub-00000000000000000" data-ad-slot="하단 왼쪽 광고 ID" data-language="ko"></ins>
<script>
window.adsbygoogle.push({});
</script>
</span>
<span class="adsense_empty">
</span>
<span>
<ins class="adsbygoogle bottomadsense_2" data-ad-client="ca-pub-00000000000000000" data-ad-slot="하단 오른쪽 광고 ID" data-language="ko"></ins>
<script>
window.adsbygoogle.push({});
</script>
</span>
</div>
Step 3. 광고 ID 채워넣기
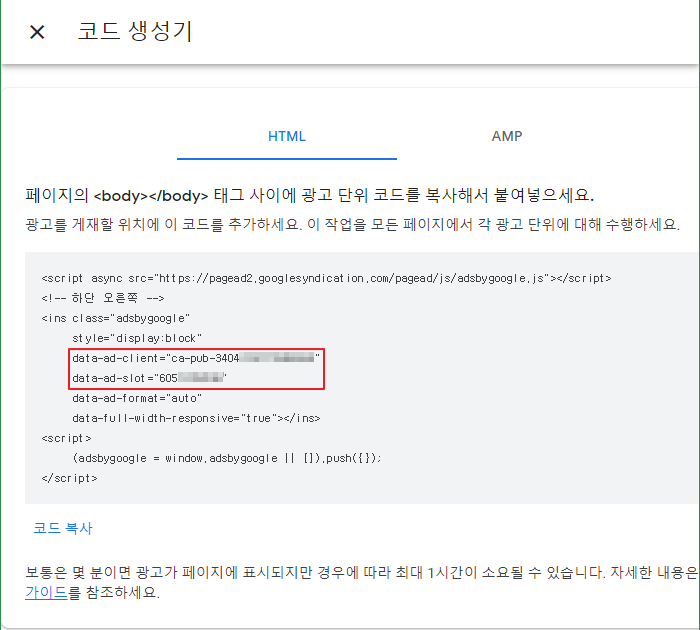
위의 스크립트를 보면 data-ad-client와 data-ad-slot가 있습니다.
data-ad-client: 애드센스 계정의 고유 ID
data-ad-slot: 광고 고유 ID
정도로 생각하시면 될 거 같습니다.
위 두가지는 앞서 생성했던 광고에서 확인할 수 있습니다.


Step 2. 에서 생성한 스크립트에서 data-ad-client와 data-ad-slot 부분을 찾아
애드센스 광고에서 획득한 고유 ID값으로 교체합니다.

Step 4. 이제 광고 게시하러...
중요하고 복잡한 과정은 모두 끝났습니다.
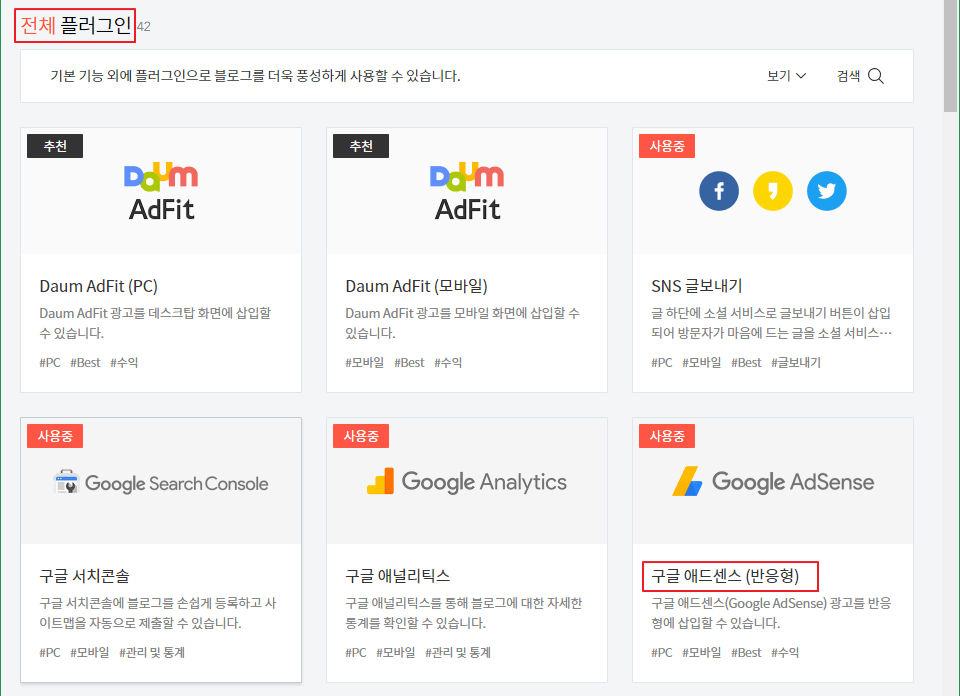
이제 본인의 티스토리 블로그에 로그인을 하고, 플러그인에서 구글 애드센스(반응형)을 클릭합니다.
티스토리 로그인 > 플러그인 > 구글 애드센스(반응형) 클릭

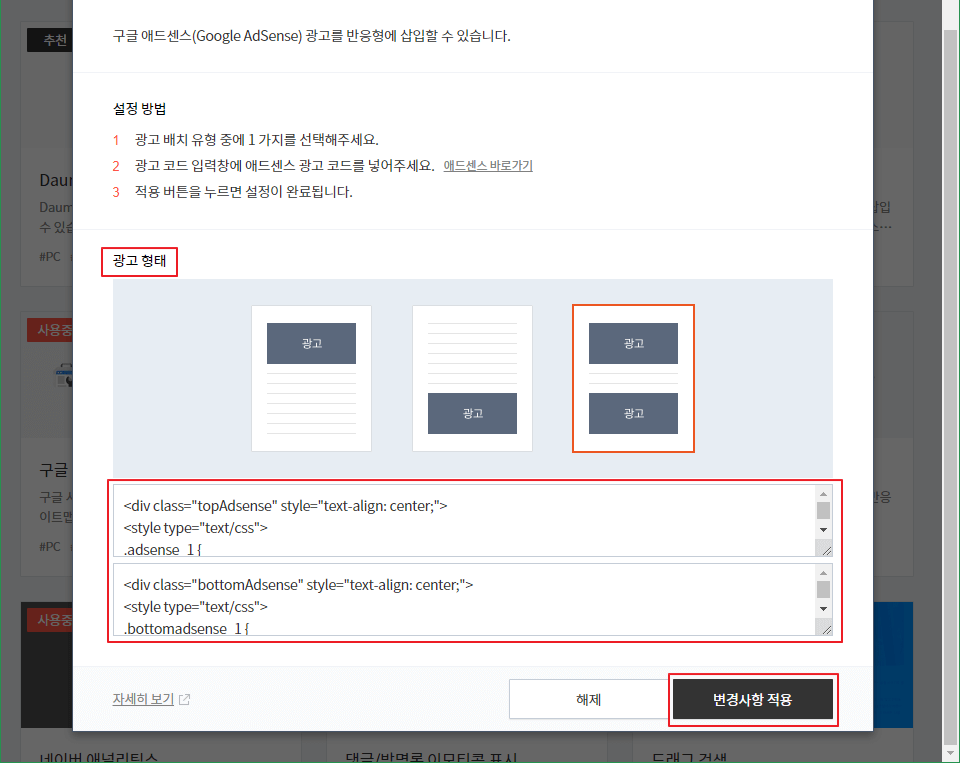
그 다음, 광고 형태는 상하단을 선택하고
앞서 생성했던 상,하단 스크립트를 각각 입력해줍니다.
1. 광고 형태 > 상하단 광고 선택
2. 위쪽에는 상단 스크립트, 아래쪽에는 하단 스크립트 입력
3. 변경사항 적용

Finish: 끝
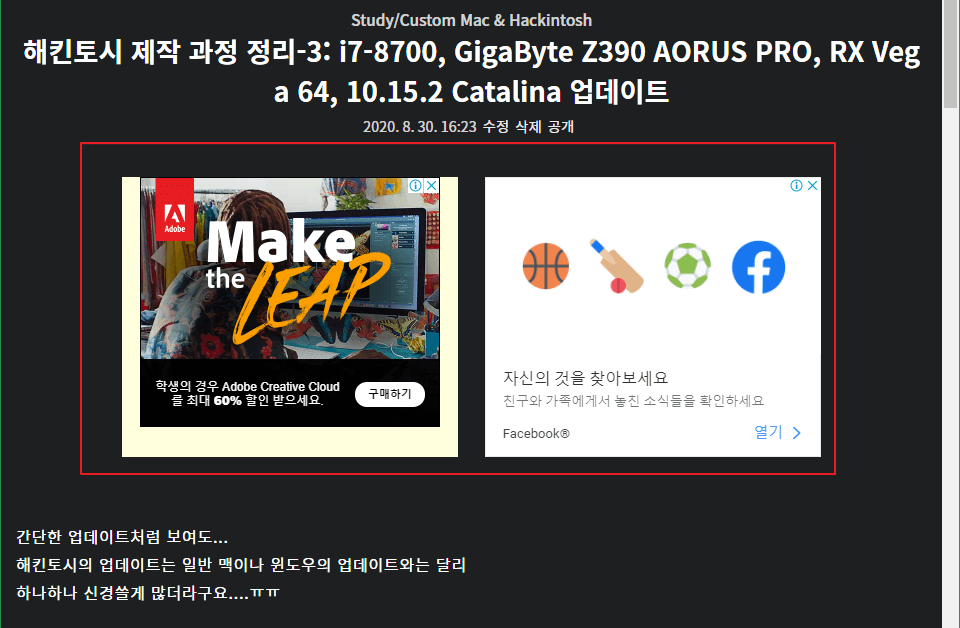
이렇게 적용은 끝났습니다.
이제 글을 확인해보면 PC에서는 상하단 두개, 모바일에서는 상하단 한개씩
광고가 노출됩니다.


수고하셨습니다.
