이제는
AdBlock으로
광고 차단하는 게
당연해진 세상...
(근데 불법사이트 같은
뉴스 사이트의 광고는 못 막음😢)
BlockAdBlock 처럼
아예 못 보게 하는 건
도의에 어긋나는 거 같고...
(일단 내가 당하면
빡침...ㅎㅎㅎ...)
내가 싫은 걸 강요할 수는 없기에
그냥 부탁 문구만 추가하는
스크립트를 작성해봄
# 원리
굉장히 간단하다.
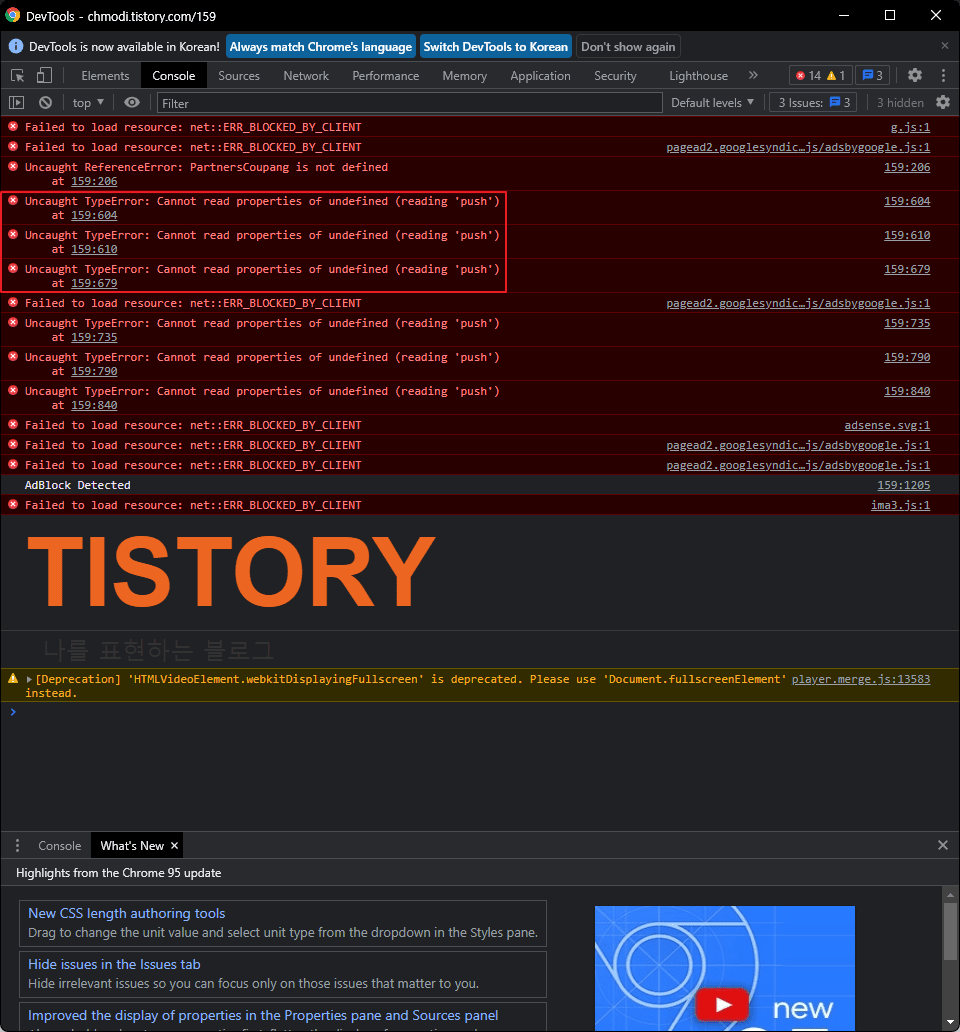
AdBlock 등이 실행되면
구글 애드센스 스크립트의
값들이 생성이 안되기 때문에,
호출하면 없다고 나타난다.
그럼 호출해보고 없다고하면...?
AdBlock 때문에 막힌거다.

# 기본 스크립트
위의 현상을 참고하여
기본 스크립트를 생성하면
다음과 같다.
<script>
function errorcheck () {
if (!window.adsbygoogle.hasOwnProperty('push')) {
// AdBlock 동작 중
// 어떻게 할 지 입력
}
}
errorcheck();
</script>
AdBlock이 탐지되면
어떻게 할 지 코드를 작성한 후,
완성된 스크립트를
티스토리 편집기의 HTML 편집기에 넣어주면 된다.
편집기 위치:
> 꾸미기 - 스킨 편집 - html 편집
스크립트 삽입 위치:
> ctrl + f로 /s_t3 검색 - </s_t3> 바로 위에 삽입
(티스토리 본문의 끝에 해당 -> 제일 마지막에 로드됨)

# 어떻게 처리했냐면...
나의 경우
AdBlock 탐지 시
어떻게 처리했냐면...
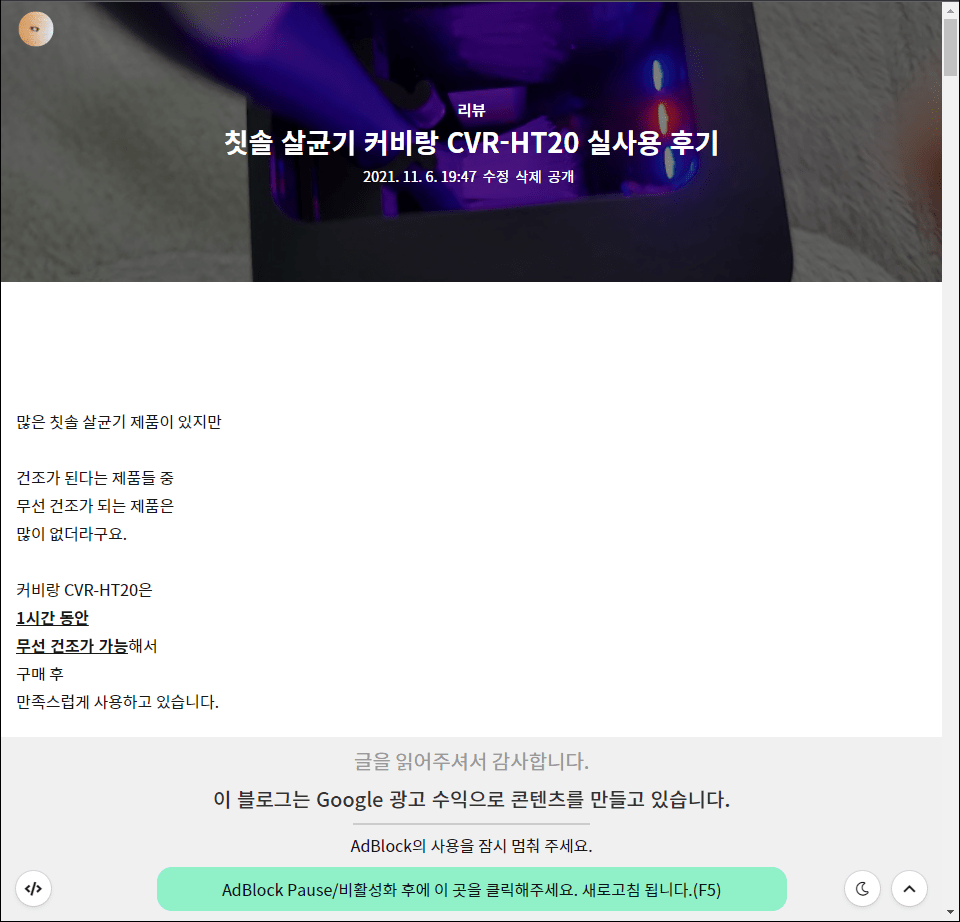
하단에 플로팅 바를 생성하여
AdBlock 꺼달라고 빌었다...
글 다 읽을 때 까지...
기본 스크립트에서
추가된 내용은
다음과 같다.
추가된 내용:
1. 하단 플로팅 바에 해당하는 div 생성(<div class="floatdiv"></div>)
2. CSS로 스타일 지정
- 다른 건 자유지만, display="none"; 으로 안보이게 설정
3. 탐지 시 div 보이도록 수정
- display="block";
4. 출력할 내용 추가
- 내가 이걸 왜 스크립트로 했을 까...- 실력없는 놈은...이래서 안돼...ㅠㅠ
1. 플로팅 바를 위한 div 태그 생성
간단하다.
아까 스크립트 위에
추가해줬다.
어차피 하단에 고정되어
스크롤해도 따라다니기 때문에
삽입 위치는 상관없다.
<div class="floatdiv"></div>
2. CSS 스타일 지정
floatdiv의 스타일을
마음대로 꾸미면 된다.
다만 하단에 고정 시키기 위해서
중요한 속성은
다음과 같다.
CSS 필수 속성:
- position: fixed; // 따라다니게 하려면 필수
- z-index: 10; // 다른 태그보다 최상단에 출력
- width: 100%; // 넓이는 화면 가로 길이
- text-align: center; // div 내부 가운데 정렬
- display: none; // 일단 안보이게 설정
아래는 내가 사용한 CSS 이다.
.floatdiv {
position:fixed;
z-index:10;
overflow:hidden;
background-color: #f0f0f0;
width:100%;
bottom:0;
margin:0;
padding:0;
text-align:center;
display:none;
}
적용 위치는 다음과 같다.
CSS 편집기 위치:
> 꾸미기 - 스킨 편집 - html 편집 - CSS
CSS 삽입 위치:
> 그냥 제일 아래, 맨 끝...

3. 스크립트 수정
이제 AdBlock 탐지 시
div를 보이게 설정하고,
그 내용을 출력하도록
스크립트를 수정해야한다.
아래 처럼 하면 된다.
<script>
function errorcheck () {
if (!window.adsbygoogle.hasOwnProperty('push')) {
console.log("AdBlock Detected");
/* 하단 고정용 DIV 찾기 */
const floatdiv = document.getElementsByClassName('floatdiv').item(0);
/* DIV를 출력하도록 스타일 변경 */
floatdiv.style.display="block";
/* DIV에 출력할 내용 입력 */
const span = document.createElement('span');
span.setAttribute('style', 'white-space: pre;');
span.innerHTML = '<h4 style="color:#999;margin:10px auto;text-align:center;">글을 읽어주셔서 감사합니다.</h3><h4 style="font-weight:500;margin:10px auto;text-align:center;">이 블로그는 Google 광고 수익으로 콘텐츠를 만들고 있습니다.</h1><hr style=" display: block;margin-top: 0.5em;margin-bottom: 0.5em;margin-left: auto;margin-right: auto; border:1px solid #CCC; width: 25%;text-align:center;"><span style="text-align:center;">AdBlock의 사용을 잠시 멈춰 주세요.</span><div onmouseover="this.style.opacity=.5;" onmouseout="this.style.opacity=1;" style="cursor:pointer; border-radius:15px;padding:10px 60px;width:510px;margin:10px auto;background-color:#1ef09975;" onclick="window.location.reload();">AdBlock Pause/비활성화 후에 이 곳을 클릭해주세요. 새로고침 됩니다.(F5)</div>';
floatdiv.appendChild(span);
}
}
errorcheck();
</script>
사실...
위에서 DIV를
HTML에 입력할 때
그 내용도 입력해놓으면 되는 데...
정신없이 하다보니
이렇게 되있더라...;;;
# 끝
이제 적용하고,
테스트하면
아래처럼 나온다.