최근 티스토리에서 애드센스 연동 방법이 변경되었습니다.
블로그 관리자 페이지에
티스토리와 애드센스를 연동하면
애드센스 관리 페이지가 새로 생기며,
이 페이지에서 애드센스의 수익 및 관리를
할 수 있습니다.
문제는 연동 시
기존에 사용하던 애드센스 플러그인이 사라진다는 것....
그로인해,
상단과 하단에 2개의 광고 또한 사라지게 됩니다...
이번 포스팅은
실수로 티스토리와 애드센스 연동하더라도
본문의 상단과 하단에 이전 처럼
광고를 2개씩 게재하는 방법
입니다.
1. 광고 생성
광고 생성은 예전에 포스팅했던 방법과 동일합니다.
아래 링크의 방법을 따라하셔서
광고를 생성하시고,
상단과 하단에 넣을 광고 스크립트를 생성해주세요.
2020/09/14 - [Tip...] - 티스토리에 구글 애드센스 광고를 상단 2개, 하단 2개 넣기(PC 2개, 모바일 1개)
티스토리에 구글 애드센스 광고를 상단 2개, 하단 2개 넣기(PC 2개, 모바일 1개)
많은 블로그들이 본문 상단에 애드센스 광고를 2개 달아놓고 있습니다. 그래서 상단에 애드센스 광고를 2개 다는 방법은 검색을 통해 방법을 쉽게 찾을 수 있는 데 상하단 모두 광고를 2개씩 다
chmodi.tistory.com
2. 스킨 수정
위 링크에서는 플로그인에 광고를 삽입했지만,
연동한 이후부터는 플러그인이 없기 때문에
스킨에 직접 삽입하는 방법을 사용합니다.
스킨 편집 창으로 이동한다.
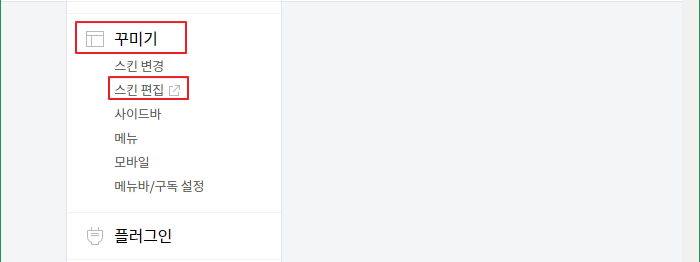
블로그 관리자 페이지 > 꾸미기 > 스킨 편집 > HTML 편집


3. 광고 삽입 위치 찾기
광고를 넣을 위치를 검색해서 찾습니다.
위치는 치환자기준 위, 아래이다.
최근 티스토리에서 애드센스 연동 방법이 변경되었습니다.
블로그 관리자 페이지에
티스토리와 애드센스를 연동하면
애드센스 관리 페이지가 새로 생기며,
이 페이지에서 애드센스의 수익 및 관리를
할 수 있습니다.
문제는 연동 시
기존에 사용하던 애드센스 플러그인이 사라진다는 것....
그로인해,
상단과 하단에 2개의 광고 또한 사라지게 됩니다...
이번 포스팅은
실수로 티스토리와 애드센스 연동하더라도
본문의 상단과 하단에 이전 처럼
광고를 2개씩 게재하는 방법입니다.
1. 광고 생성
광고 생성은 예전에 포스팅했던 방법과 동일합니다.
아래 링크의 방법을 따라하셔서
광고를 생성하시고,
상단과 하단에 넣을 광고 스크립트를 생성해주세요.
2020/09/14 - [Tip...] - 티스토리에 구글 애드센스 광고를 상단 2개, 하단 2개 넣기(PC 2개, 모바일 1개)
티스토리에 구글 애드센스 광고를 상단 2개, 하단 2개 넣기(PC 2개, 모바일 1개)
많은 블로그들이 본문 상단에 애드센스 광고를 2개 달아놓고 있습니다. 그래서 상단에 애드센스 광고를 2개 다는 방법은 검색을 통해 방법을 쉽게 찾을 수 있는 데 상하단 모두 광고를 2개씩 다
chmodi.tistory.com
2. 스킨 수정
위 링크에서는 플로그인에 광고를 삽입했지만,
연동한 이후부터는 플러그인이 없기 때문에
스킨에 직접 삽입하는 방법을 사용합니다.
스킨 편집 창으로 이동한다.
블로그 관리자 페이지 > 꾸미기 > 스킨 편집 > HTML 편집
꾸미기 -> 스킨 편집
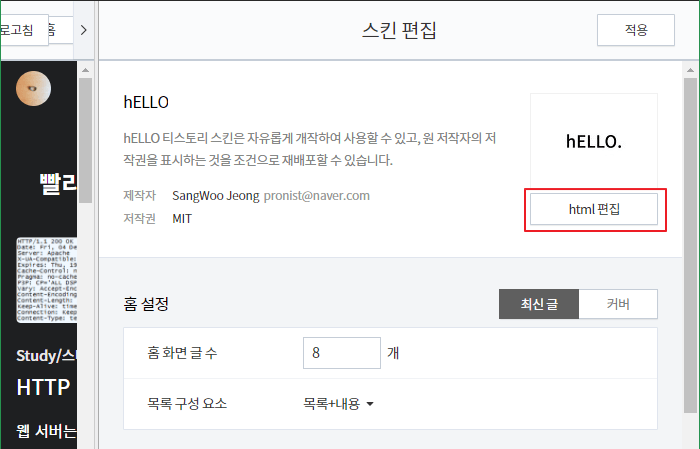
html 편집 3. 광고 삽입 위치 찾기
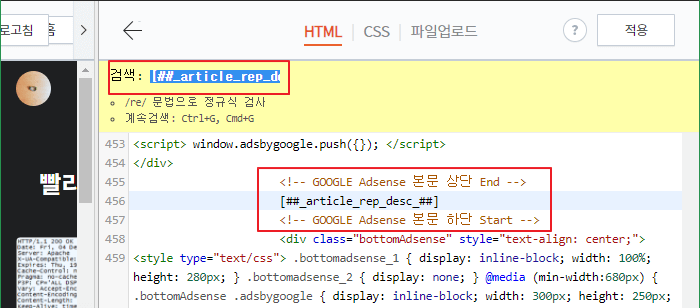
광고를 넣을 위치를 검색해서 찾습니다.
위치는 치환자 기준 위, 아래이다.
- 상단: 치환자 위
- 하단: 치환자 아래
[##_article_rep_desc ##] 치환자 검색
4. 광고 스크립트 삽입
각 위치에 맞는 스크립트를 삽입합니다.
아래는 상단 스크립트입니다.
<!-- 애드센스 상단 스크립트 --> <div class="topAdsense" style="text-align: center;"> <style type="text/css"> .adsense_1 { display: inline-block; width: 100%; height: 280px; } .adsense_empty { display: none; width: 20px; } .adsense_2 { display: none; } @media (min-width:680px) { .topAdsense .adsbygoogle { display: inline-block; height: 250px; width: 300px; } } @media (min-width:783px) { .topAdsense .adsbygoogle { display: inline-block; width: 336px; height: 280px; } .adsense_empty { display: inline-block; } } </style> <span> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle adsense_1" data-ad-client="ca-pub-0000000000000000" data-ad-slot="상단 왼쪽 광고 ID" data-language="ko"></ins> <script> window.adsbygoogle.push({}); </script> </span> <span class="adsense_empty"> </span> <span> <ins class="adsbygoogle adsense_2" data-ad-client="ca-pub-0000000000000000" data-ad-slot="상단 오른쪽 광고 ID" data-language="ko"></ins> </span> <script> window.adsbygoogle.push({}); </script> </div>
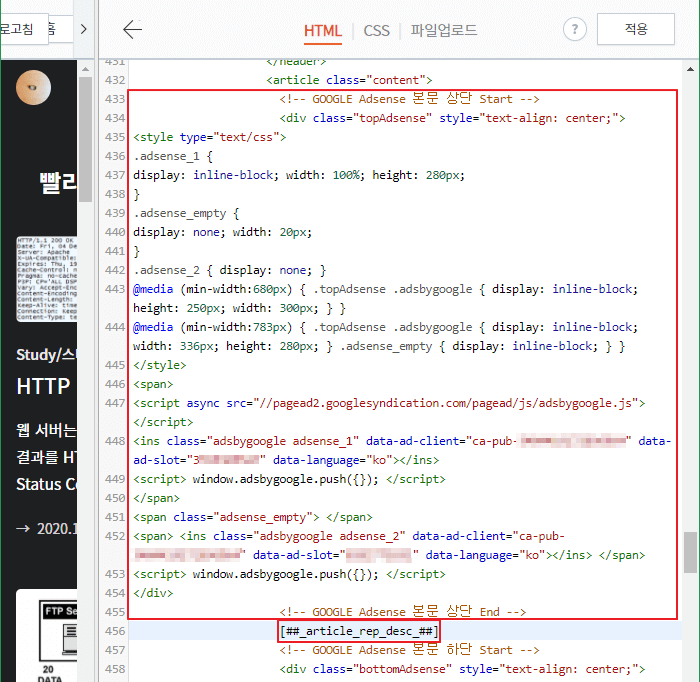
상단 광고 스크립트 삽입
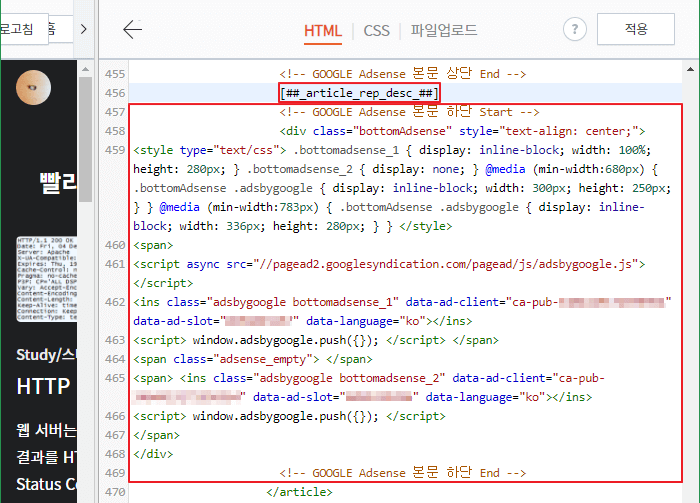
아래는 하단 스크립트입니다.
<!-- 애드센스 하단 광고 --> <div class="bottomAdsense" style="text-align: center;"> <style type="text/css"> .bottomadsense_1 { display: inline-block; width: 100%; height: 280px; } .bottomadsense_2 { display: none; } @media (min-width:680px) { .bottomAdsense .adsbygoogle { display: inline-block; width: 300px; height: 250px; } } @media (min-width:783px) { .bottomAdsense .adsbygoogle { display: inline-block; width: 336px; height: 280px; } } </style> <span> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <ins class="adsbygoogle bottomadsense_1" data-ad-client="ca-pub-00000000000000000" data-ad-slot="하단 왼쪽 광고 ID" data-language="ko"></ins> <script> window.adsbygoogle.push({}); </script> </span> <span class="adsense_empty"> </span> <span> <ins class="adsbygoogle bottomadsense_2" data-ad-client="ca-pub-00000000000000000" data-ad-slot="하단 오른쪽 광고 ID" data-language="ko"></ins> <script> window.adsbygoogle.push({}); </script> </span> </div>
하단 광고 스크립트 삽입 스킨 저장 & 끝!
스킨을 저장하면 광고 설정이 끝납니다.
PC나 태블릿으로 접속하면 광고가 상, 하단 각 2개씩 총 4개로 보이지만,
모바일로 접속하면 상, 하단 각각 1개씩 보이게 됩니다.
스크립트를 그렇게 만들었으니
정상입니다.
- 상단: 치환자 위
- 하단: 치환자 아래

4. 광고 스크립트 삽입
각 위치에 맞는 스크립트를 삽입합니다.
아래는 상단 스크립트입니다.
<!-- 애드센스 상단 스크립트 -->
<div class="topAdsense" style="text-align: center;">
<style type="text/css">
.adsense_1 { display: inline-block; width: 100%; height: 280px; }
.adsense_empty { display: none; width: 20px; }
.adsense_2 { display: none; }
@media (min-width:680px) {
.topAdsense .adsbygoogle { display: inline-block; height: 250px; width: 300px; } } @media (min-width:783px) {
.topAdsense .adsbygoogle { display: inline-block; width: 336px; height: 280px; }
.adsense_empty { display: inline-block; }
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle adsense_1" data-ad-client="ca-pub-0000000000000000" data-ad-slot="상단 왼쪽 광고 ID" data-language="ko"></ins>
<script> window.adsbygoogle.push({}); </script>
</span>
<span class="adsense_empty"> </span>
<span>
<ins class="adsbygoogle adsense_2" data-ad-client="ca-pub-0000000000000000" data-ad-slot="상단 오른쪽 광고 ID" data-language="ko"></ins>
</span>
<script> window.adsbygoogle.push({}); </script>
</div>

아래는 하단 스크립트입니다.
<!-- 애드센스 하단 광고 -->
<div class="bottomAdsense" style="text-align: center;">
<style type="text/css">
.bottomadsense_1 { display: inline-block; width: 100%; height: 280px; }
.bottomadsense_2 { display: none; } @media (min-width:680px) {
.bottomAdsense .adsbygoogle { display: inline-block; width: 300px; height: 250px; } }
@media (min-width:783px) {
.bottomAdsense .adsbygoogle { display: inline-block; width: 336px; height: 280px; }
}
</style>
<span>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle bottomadsense_1" data-ad-client="ca-pub-00000000000000000" data-ad-slot="하단 왼쪽 광고 ID" data-language="ko"></ins>
<script> window.adsbygoogle.push({}); </script>
</span>
<span class="adsense_empty"> </span>
<span>
<ins class="adsbygoogle bottomadsense_2" data-ad-client="ca-pub-00000000000000000" data-ad-slot="하단 오른쪽 광고 ID" data-language="ko"></ins>
<script> window.adsbygoogle.push({}); </script>
</span>
</div>

스킨 저장 & 끝!
스킨을 저장하면 광고 설정이 끝납니다.
PC나 태블릿으로 접속하면 광고가 상, 하단 각 2개씩 총 4개로 보이지만,
모바일로 접속하면 상, 하단 각각 1개씩 보이게 됩니다.
스크립트를 그렇게 만들었으니
정상입니다.
